
Images Pro Template Blogspot đẹp cho site làm ảnh. Share Template Blogspot đẹp cho site làm ảnh. Images Pro là 1 site rất thích hợp cho những ai có ý định làm site chia sẻ file ảnh, trang cho phép download ảnh đẹp ảnh chất lượng cao. Nếu các bạn ko muốn làm site chia sẻ ảnh thì bạn có thể làm blog các nhân hay lớp để lưu các thông tin hình ảnh bạn bè cũng khá là hay
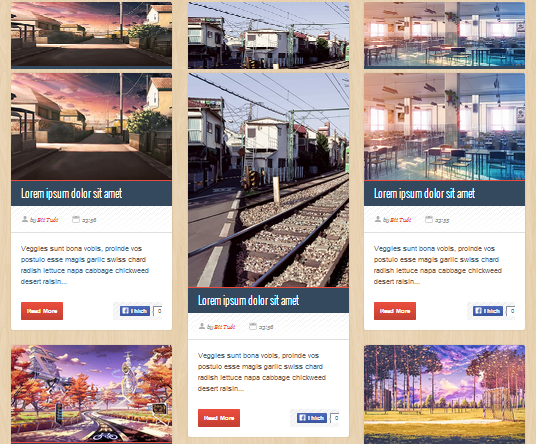
Share Template Blogspot - Images Pro
Templates này được thiết kế khá đẹp mắt thích hợp để làm site ảnh. Mình cũng ko biết rõ nó là do ai thiết kế mình thấy trên mạng rồi chia sẻ cho các bạn thôi
Pass giải nén file là: bittemplates.blogspot.com
Hướng dẫn cài đặt hiển thị trang chủ
Để hiển thị tốt được như trang demo trước tiên blog của bạn phải có vài viết trước khoảng 4-5 bài
Để sửa lại slider ảnh bạn vào code và sửa lại thông tin như ý bạn muốn. Bạn chú ý đên đoạn code dưới đây
<div class='slider' style='overflow:hidden;'>
<div class='fullwidth flexslider' id='homeslider'>
<ul class='slides'>
<li data-height='500' style='position:relative; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSJaplE4mf9m4FjLJZXQFqcT14dRu7eGebFGBvi4yw4mx0jlKee48dQA5z6IUi7qgKmv0IP-Q-WrtLnDDy9M_Ytc5VjbJw1S0gwZ6HkvbqN6WH_8J8bUKYaIzufWc_vxNYm8ifULuLF-bD/s1600/9d.jpg) 50% 0'>
<div class='caption_wrapper'>
<div class='caption'>
<h3><a href='Link web'>In luctus luctus est vestibulum luctus</a></h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In luctus luctus est vestibulum luctus. Cras semper mollis feugiat. Suspendisse .. <a href='#'>Read more </a>
</div>
</div>
</li>
<li data-height='500' style='position:relative; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhD-bZQObIlMh38I29YhMt_KRj7Nr-jmOhCE2rt0iySQrsNiU4IdRE0FokGcr8aBJs7Fo7lhllOL9flt9oKsDjc4rAl6RVGfydHlN38E8f6tqypdIqPwm2C9C692iHsvrkWavbi9XPP0LbO/s1600/9h.jpg) 50% 0'>
<div class='caption_wrapper'>
<div class='caption'>
<h3><a href='Link web'>In luctus luctus est vestibulum luctus</a></h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In luctus luctus est vestibulum luctus. Cras semper mollis feugiat. Suspendisse .. <a href='Link web'>Read more </a>
</div>
</div>
</li>
<li data-height='500' style='position:relative; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYfaGgmIHDOCepPMYGzA5FCW_mBdDjm4wA0cjZby0uh0qcBrf6awpFng3dGLWhzvZfFbFqmqPXJmWtYHpZma4hnA1Q4zIOB-4e-aWFN1x4q8j9zEHXZ0Dh1zuH2PJElhF4Nf5doGwUsEot/s1600/9f.jpg) 50% 0'>
<div class='caption_wrapper'>
<div class='caption'>
<h3><a href='Link web'>In luctus luctus est vestibulum luctus</a></h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In luctus luctus est vestibulum luctus. Cras semper mollis feugiat. Suspendisse .. <a href='Link web'>Read more </a>
</div>
</div>
</li>
</ul>
</div>
</div>
<div class='fullwidth flexslider' id='homeslider'>
<ul class='slides'>
<li data-height='500' style='position:relative; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSJaplE4mf9m4FjLJZXQFqcT14dRu7eGebFGBvi4yw4mx0jlKee48dQA5z6IUi7qgKmv0IP-Q-WrtLnDDy9M_Ytc5VjbJw1S0gwZ6HkvbqN6WH_8J8bUKYaIzufWc_vxNYm8ifULuLF-bD/s1600/9d.jpg) 50% 0'>
<div class='caption_wrapper'>
<div class='caption'>
<h3><a href='Link web'>In luctus luctus est vestibulum luctus</a></h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In luctus luctus est vestibulum luctus. Cras semper mollis feugiat. Suspendisse .. <a href='#'>Read more </a>
</div>
</div>
</li>
<li data-height='500' style='position:relative; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhD-bZQObIlMh38I29YhMt_KRj7Nr-jmOhCE2rt0iySQrsNiU4IdRE0FokGcr8aBJs7Fo7lhllOL9flt9oKsDjc4rAl6RVGfydHlN38E8f6tqypdIqPwm2C9C692iHsvrkWavbi9XPP0LbO/s1600/9h.jpg) 50% 0'>
<div class='caption_wrapper'>
<div class='caption'>
<h3><a href='Link web'>In luctus luctus est vestibulum luctus</a></h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In luctus luctus est vestibulum luctus. Cras semper mollis feugiat. Suspendisse .. <a href='Link web'>Read more </a>
</div>
</div>
</li>
<li data-height='500' style='position:relative; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYfaGgmIHDOCepPMYGzA5FCW_mBdDjm4wA0cjZby0uh0qcBrf6awpFng3dGLWhzvZfFbFqmqPXJmWtYHpZma4hnA1Q4zIOB-4e-aWFN1x4q8j9zEHXZ0Dh1zuH2PJElhF4Nf5doGwUsEot/s1600/9f.jpg) 50% 0'>
<div class='caption_wrapper'>
<div class='caption'>
<h3><a href='Link web'>In luctus luctus est vestibulum luctus</a></h3>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In luctus luctus est vestibulum luctus. Cras semper mollis feugiat. Suspendisse .. <a href='Link web'>Read more </a>
</div>
</div>
</li>
</ul>
</div>
</div>
Các bạn sửa lại các link và câu từ hiển thị mình đễ bôi màu xanh và đỏ sao cho phù hợp là ok.
Còn chỉnh sửa menu đơn giản thì các bạn vào code tìm với các chữ như ở demo rồi cửa theo ý muốn nhé.
Code bạn cần quan tâm là đoạn code sau:
<ul class='sf-menu' id='mainmenu'>
<li class='current-menu-item'><a href='#'>Homepage</a></li>
<li><a href='#'>Single</a>
<ul class='sub-menu'>
<li><a href='#'>Submenu Example</a></li>
<li><a href='#'>Submenu Example</a></li>
<li><a href='#'>Submenu Example</a></li>
<li><a href='#'>Submenu Example</a></li>
<li><a href='#'>Submenu Example</a></li>
<li><a href='#'>Submenu Example</a>
<ul>
<li><a href='#'>Submenu Example</a></li>
<li><a href='#'>Submenu Example</a></li>
<li><a href='#'>Submenu Example</a></li>
<li><a href='#'>Submenu Example</a></li>
</ul>
</li>
<li><a href='#'>Submenu Example</a></li>
</ul>
</li>
<li><a href='#'>HTML Elements</a></li>
<li><a href='#'>Sidebars</a></li>
</ul>
Các bạn sửa lại câu từ và link trong thẻ <a href='#'> thay cái dấu # bằng link bạn cần trỏ đến<li class='current-menu-item'><a href='#'>Homepage</a></li>
<li><a href='#'>Single</a>
<ul class='sub-menu'>
<li><a href='#'>Submenu Example</a></li>
<li><a href='#'>Submenu Example</a></li>
<li><a href='#'>Submenu Example</a></li>
<li><a href='#'>Submenu Example</a></li>
<li><a href='#'>Submenu Example</a></li>
<li><a href='#'>Submenu Example</a>
<ul>
<li><a href='#'>Submenu Example</a></li>
<li><a href='#'>Submenu Example</a></li>
<li><a href='#'>Submenu Example</a></li>
<li><a href='#'>Submenu Example</a></li>
</ul>
</li>
<li><a href='#'>Submenu Example</a></li>
</ul>
</li>
<li><a href='#'>HTML Elements</a></li>
<li><a href='#'>Sidebars</a></li>
</ul>
Chúc các bạn thành công và đừng quên like và chia sẻ bài viết giúp mình khi bài viết này giúp ích cho các bạn.Mọi thắc mắc hay gặp khó khăn trong cài đặt vui lòng comment phía dưới để được hỗ trợ.
Nguồn được viết và chia sẻ bởi : bittemplates.blogspot.com - BIT Templates nơi bạn có cơ hội sở hữu những templates chuyên nghiệp và đẹp nhất
lượt xem

Hiện tại có 0 Comment