
Share template blogspot giống theme Bít Tuốt Blog. Hôm nay mình xin được share 1 theme blogspot mà ngày trước mình đã down về dùng và chỉnh sửa để có được trang Bít tuốt blog như bây giờ ai thích có thể down về dùng thử
Share template blogspot giống theme Bít Tuốt Blog
Bít Tuốt Blog là blog mình tạo ra với mục đích lưu các thông tin mà mình cần ghi nhớ. Để khi nào mình quên, mình càn là mình vào đọc lại. Nó là nơi mình chia sẻ những kinh nghiệm thủ thuật blog - web mà mình biết cho những ai cần
Pass giải nén file là: bittemplates.blogspot.com
Hướng dẫn cài đặt hiển thị trang chủ
Các bạn nên viết 7 bài gì đó có hình ảnh trong bài viết nhé để nó hiển thị ra cho rõ nhé chúng ta còn demo
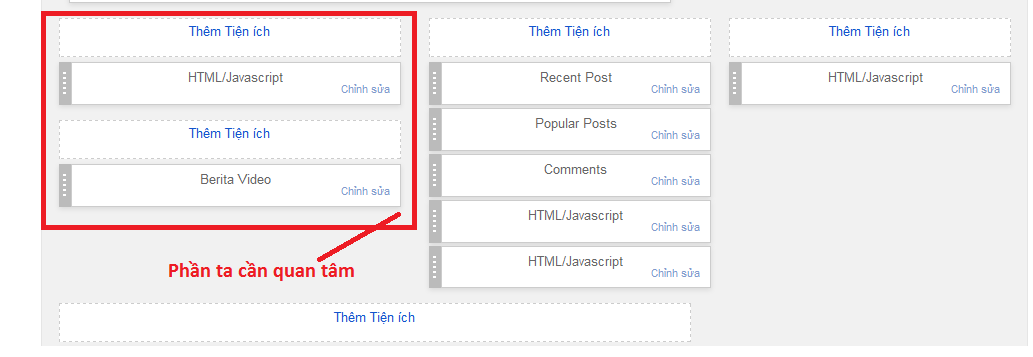
Sau khi download về cài đặt thì các bạn vào phần Bố Cục (Layout) ta sẽ có hình như dưới(các bạn kéo xuống để thấy nó giống hình nhé)

- Phần này chúng ta sẽ quân tâm tới 2 phần trong khung màu đỏ
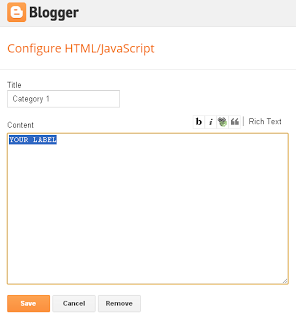
Phần HTML/Javascript đầu ta click vào chỉnh sửa (nó là phần sẽ hiển thị ra slider ảnh giống như ở trang demo) các bạn thêm đoạn code sau vào:
- Tìm đoạn code "http://bituot.blogspot.com/feeds/posts/defa sửa cái link màu đỏ kia đi ko nó báo lỗi khi vào blog
Sửa phần Berita Video các bạn click vào chỉnh sửa rồi ghi vào đó tên label bạn muốn hiển thị. Ví dụ bạn muốn nó hiển thị ra bài viết của phần Video thi bạn gi vào đó là Video (chú ý có phân biêt hao thường)
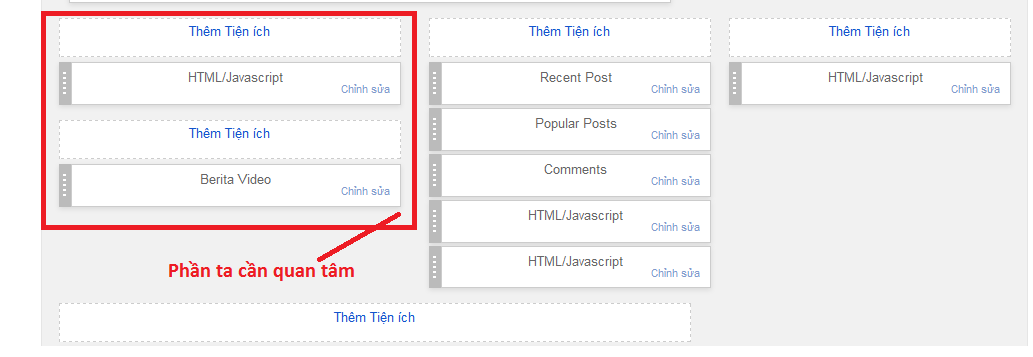
Tiếp theo bạn kéo xuống dưới để tiếp tục chỉnh sửa ta sẽ được hình như dưới

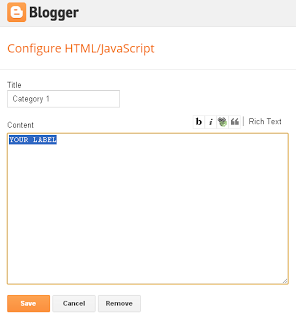
Các bạn click lần lượt vào 6 phần này để chỉnh sửa. Thao tác khá giống với Sửa phần Berita Video các bạn chỉ cần ghi vào đó tên label bạn muốn hiển thị

Mọi thắc mắc hay gặp khó khăn trong cài đặt vui lòng comment phía dưới để được hỗ trợ.
Các bạn nên viết 7 bài gì đó có hình ảnh trong bài viết nhé để nó hiển thị ra cho rõ nhé chúng ta còn demo
Sau khi download về cài đặt thì các bạn vào phần Bố Cục (Layout) ta sẽ có hình như dưới(các bạn kéo xuống để thấy nó giống hình nhé)

- Phần này chúng ta sẽ quân tâm tới 2 phần trong khung màu đỏ
Phần HTML/Javascript đầu ta click vào chỉnh sửa (nó là phần sẽ hiển thị ra slider ảnh giống như ở trang demo) các bạn thêm đoạn code sau vào:
<div id='featuredContent'>
<div class='sliderwrapper' id='featured-slider'>
<script>
document.write("<script src=\"/feeds/posts/default/-/Test?max-results="+numposts3+"&orderby=published&alt=json-in-script&callback=showrecentposts3\"><\/script>");
</script>
</div>
<div id='paginate-featured-slider'>
<ul>
<script>
document.write("<script src=\"/feeds/posts/default/-/Test?max-results="+numposts3+"&orderby=published&alt=json-in-script&callback=showrecentposts4\"><\/script>");
</script>
</ul>
<div class='clear'></div>
</div>
<script type='text/javascript'>
featuredcontentslider.init({
id: "featured-slider", //id of main slider DIV
contentsource: ["inline", ""], //Valid values: ["inline", ""] or ["ajax", "path_to_file"]
toc: "markup", //Valid values: "#increment", "markup", ["label1", "label2", etc]
nextprev: ["", ""], //labels for "prev" and "next" links. Set to "" to hide.
revealtype: "mouseover", //Behavior of pagination links to reveal the slides: "click" or "mouseover"
enablefade: [true, 0.4], //[true/false, fadedegree]
autorotate: [true, 5000], //[true/false, pausetime]
onChange: function(previndex, curindex)
}
})
</script>
</div>
Chú ý: Test là tên label bạn muốn hiển thị làm xong ta lưu lại<div class='sliderwrapper' id='featured-slider'>
<script>
document.write("<script src=\"/feeds/posts/default/-/Test?max-results="+numposts3+"&orderby=published&alt=json-in-script&callback=showrecentposts3\"><\/script>");
</script>
</div>
<div id='paginate-featured-slider'>
<ul>
<script>
document.write("<script src=\"/feeds/posts/default/-/Test?max-results="+numposts3+"&orderby=published&alt=json-in-script&callback=showrecentposts4\"><\/script>");
</script>
</ul>
<div class='clear'></div>
</div>
<script type='text/javascript'>
featuredcontentslider.init({
id: "featured-slider", //id of main slider DIV
contentsource: ["inline", ""], //Valid values: ["inline", ""] or ["ajax", "path_to_file"]
toc: "markup", //Valid values: "#increment", "markup", ["label1", "label2", etc]
nextprev: ["", ""], //labels for "prev" and "next" links. Set to "" to hide.
revealtype: "mouseover", //Behavior of pagination links to reveal the slides: "click" or "mouseover"
enablefade: [true, 0.4], //[true/false, fadedegree]
autorotate: [true, 5000], //[true/false, pausetime]
onChange: function(previndex, curindex)
}
})
</script>
</div>
- Tìm đoạn code "http://bituot.blogspot.com/feeds/posts/defa sửa cái link màu đỏ kia đi ko nó báo lỗi khi vào blog
Sửa phần Berita Video các bạn click vào chỉnh sửa rồi ghi vào đó tên label bạn muốn hiển thị. Ví dụ bạn muốn nó hiển thị ra bài viết của phần Video thi bạn gi vào đó là Video (chú ý có phân biêt hao thường)
Tiếp theo bạn kéo xuống dưới để tiếp tục chỉnh sửa ta sẽ được hình như dưới

Các bạn click lần lượt vào 6 phần này để chỉnh sửa. Thao tác khá giống với Sửa phần Berita Video các bạn chỉ cần ghi vào đó tên label bạn muốn hiển thị

Mọi thắc mắc hay gặp khó khăn trong cài đặt vui lòng comment phía dưới để được hỗ trợ.
Nguồn được viết và chia sẻ bởi : bittemplates.blogspot.com
lượt xem

Hiện tại có 0 Comment