
Bít Tuốt Template 2 - Theme blogspot
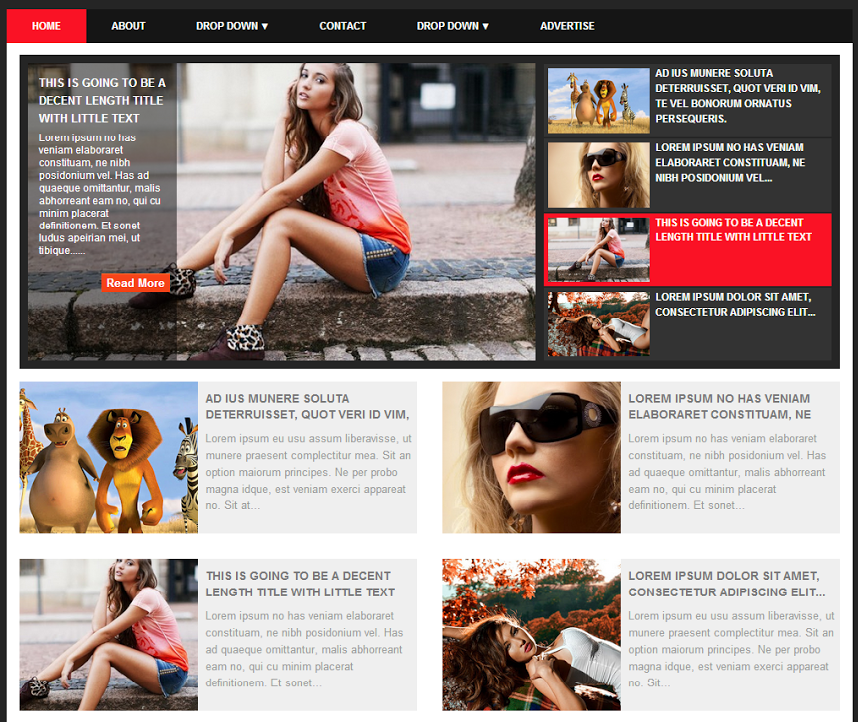
Bít Tuốt Template 2 là 1 template được thiết kế khá đẹp với màu sắc hài hòa.
Template blogspot này phần bố cục được chia làm 2 cột phần hiển thị chính. Phần footer được chia làm 4 cột. Tối ưu và hố trợ SEO khá tốt như về các thẻ H1, H2 . Những nút like , nút chia sẻ cuối mỗi bài viết .
Chức năng bài viết liên quan hiển thị có hiển thị hình ảnh mô tả. Các bạn có thể xem chi tiết tại bản demo
Thông tin Người tạo Templates
Template Name : Bít Tuốt Template 2
Author : Bít Tuốt
Url Instruction : bittemplates.blogspot.com
Pass giải nén file là: bittemplates.blogspot.com
Một số bạn bảo down về thấy báo lỗi nếu bị lỗi các bạn thử xóa đoạn code này đi nhé:
<div style='float:left; background:#FA1225; padding:13px 15px 9px 15px;font-size: 13px; margin-top:-10px; color:#fff;text-transform:uppercase; font-weight:700;'>
BREAKING
</div>
<div style='float:left;width:665px;padding:2px 0; position:relative; overflow:hidden;'>
<script style='text/javascript'>
var nMaxPosts = 10; var sBgColor; var nWidth; var nScrollDelay = 175; var sDirection="left"; var sOpenLinkLocation="N"; var sBulletChar="•";
</script>
<script src='/feeds/posts/default?alt=json-in-script&callback=RecentPostsScrollerv2' style='text/javascript'>
</script>
</div>
<div class='date'>
<script type='text/javascript'>
//<![CDATA[
var mydate=new Date()
var year=mydate.getYear()
if (year < 1000)
year+=1900
var day=mydate.getDay()
var month=mydate.getMonth()
var daym=mydate.getDate()
if (daym<10)
daym="0"+daym
var dayarray=new Array("Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday")
var montharray=new Array("January","February","March","April","May","June","July","August","September","October","November","December")
document.write("<p>"+dayarray[day]+", "+montharray[month]+" "+daym+", "+year+"</p>")
//]]>
</script>
</div>
BREAKING
</div>
<div style='float:left;width:665px;padding:2px 0; position:relative; overflow:hidden;'>
<script style='text/javascript'>
var nMaxPosts = 10; var sBgColor; var nWidth; var nScrollDelay = 175; var sDirection="left"; var sOpenLinkLocation="N"; var sBulletChar="•";
</script>
<script src='/feeds/posts/default?alt=json-in-script&callback=RecentPostsScrollerv2' style='text/javascript'>
</script>
</div>
<div class='date'>
<script type='text/javascript'>
//<![CDATA[
var mydate=new Date()
var year=mydate.getYear()
if (year < 1000)
year+=1900
var day=mydate.getDay()
var month=mydate.getMonth()
var daym=mydate.getDate()
if (daym<10)
daym="0"+daym
var dayarray=new Array("Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday")
var montharray=new Array("January","February","March","April","May","June","July","August","September","October","November","December")
document.write("<p>"+dayarray[day]+", "+montharray[month]+" "+daym+", "+year+"</p>")
//]]>
</script>
</div>
Mọi thắc mắc hay gặp khó khăn trong cài đặt vui lòng comment phía dưới để được hỗ trợ.
Nguồn được viết và chia sẻ bởi : bittemplates.blogspot.com
lượt xem

Hiện tại có 0 Comment