

Các tính năng nổi bật của Tôi là quản trị
- Thiết kế thật sự nổi bật và ấn tượng.
- Có thiết kế responsive 100%.
- Tương thích với các website thiết kế, dịch vụ, ...
- Menu Dropdown load rất nhanh.
- Các bài viết trên trang chủ được phân chia theo label tiện lợi.
- Hỗ trợ tối đa các vị trí quảng cáo trên site.
- Footer 4 cột giúp bạn gửi thông tin đến độc giả, khách hàng nhiều hơn.
- Hộp author giới thiệu thông tin tác giả.
- Các button chia sẻ qua mạng xã hội khá đẹp.
- Cảm nhận về sự tải trang là tương đối tốt.
- Cùng nhiều tính năng nổi bật khác.
Hướng dẫn cài đặt Tôi là quản trị Blog
Thêm widget nhận xét gần đây
Để hiển thị comment được giống như Blog, bạn cần thêm đoạn code sau vào tiện ích HTML<script type="text/javascript"> //<![CDATA[ // Recent Comments Settings var numComments = 6, showAvatar = true, avatarSize = 40, roundAvatar = true, characters = 250, defaultAvatar = "", hideCredits = true; //]]> </script> <script type="text/javascript" src=" http://rizaldipriantamascript.googlecode.com/files/Recent_Comments_.js "></script> <script type="text/javascript" src="http://www.toilaquantri.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=100"></script>Thay thế địa chỉ http://www.toilaquantri.com thành địa chỉ của bạn.
Thay thế Logo
Điều chỉnh logo cho phù hợp, bạn cần có hình ảnh ở kích thước 107px hoặc điều chỉnh CSS để phù hợp với tỉ lệ.Tùy chỉnh các nội dung dịch vụ
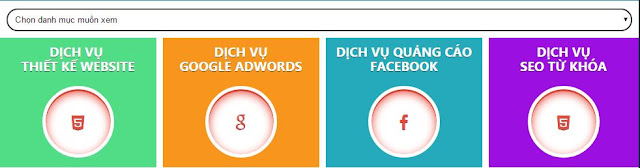
Phần dịch vụ thì dán vào các postedby1, postedby2, postedby3, postedby4 trong phần bố cục code sau:
<h3 style="border-radius: 2px 2px 0px 0px; border: 0px; color: white; font-family: segoe ui; font-size: 20px; line-height: 22px; margin: -20px 0px 50px; outline: 0px; padding: 20px 0; text-align: center; text-shadow: rgb(85, 85, 85) 0px 1px; text-transform: uppercase; transition: all 0.9s ease; vertical-align: baseline;"> DỊCH VỤ <br/>THIẾT KẾ WEBSITE<span style="background: none 0px 0px repeat scroll rgb(255 , 255 , 255); border-radius: 100px; border: 5px solid rgb(255 , 255 , 255); box-shadow: rgb(231 , 76 , 60) 0px 5px 20px inset , rgb(192 , 57 , 43) 0px 3px 0px inset; color: #e74c3c; display: block; font-size: 25px; height: 100px; line-height: 100px; margin: 20px auto -65px; outline: 0px; padding: 0px; transition: all 0.9s ease; vertical-align: baseline; width: 100px;"><i class="fa fa-html5"></i></span></h3>
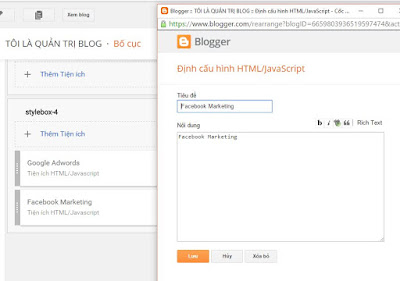
Tùy chỉnh các bài viết theo nhãn
Trong phần GOOGLE ADWORDS, FACEBOOK MARKETING các bạn chỉ việc mở HTML/JAVASCRIPT của nó và thêm nhãn muốn hiển thị:
Tùy chỉnh các button mạng xã hội ở sidebar phải
Các bạn thêm đoạn code sau nhé!<div class="tl-socialicons"> <div class="tl-socialInner"> <!--Facebook--> <div class="tl-social"> <div class="tl-facebook tl-sinn"> <a href='https://www.facebook.com/phung.huynh.93.1102' target='_blank' title="Facebook"> <span class="tl-sicon"><i class="fa fa-facebook"></i></span><span class="tl-scount">3.7K</span> </a> </div> </div> <!--Google Plus--> <div class="tl-social"> <div class="tl-googleplus tl-sinn"> <a href='https://plus.google.com/114911979260821967359' target='_blank' title="Google Plus"> <span class="tl-sicon"><i class="fa fa-google-plus"></i></span> <span class="tl-scount">2.5K</span> </a> </div> </div> <!--Twitter--> <div class="tl-social"> <div class="tl-twitter tl-sinn"> <a href='#' target='_blank' title="Twitter"> <span class="tl-sicon"><i class="fa fa-twitter"></i></span> <span class="tl-scount">1.4K</span> </a> </div> </div> <!--Instagram--> <div class="tl-social"> <div class="tl-instagram tl-sinn"> <a href='#' target='_blank' title="Instagram"> <span class="tl-sicon"><i class="fa fa-instagram"></i></span><span class="tl-scount">9.2K</span> </a> </div> </div> <!--Pinterest--> <div class="tl-social"> <div class="tl-pinterest tl-sinn"> <a href='#' target='_blank' title="Pinterest"> <span class="tl-sicon"><i class="fa fa-pinterest"></i></span><span class="tl-scount">4.5K</span> </a> </div> </div> <!--Youtube--> <div class="tl-social"> <div class="tl-youtube tl-sinn"> <a href='#' target='_blank' title="YouTube"> <span class="tl-sicon"><i class="fa fa-youtube"></i></span> <span class="tl-scount">4.8K</span> </a> </div> </div> <!--SoundCloud--> <div class="tl-social"> <div class="tl-soundcloud tl-sinn"> <a href='#' target='_blank' title="SoundCloud"> <span class="tl-sicon"><i class="fa fa-soundcloud"></i></span> <span class="tl-scount">3.9K</span> </a> </div> </div> <!--Dribbble--> <div class="tl-social"> <div class="tl-dribbble tl-sinn"> <a href='#' target='_blank' title="Dribbble"> <span class="tl-sicon"><i class="fa fa-dribbble"></i></span> <span class="tl-scount">0.9K</span> </a> </div> </div> </div> </div>
Tùy chỉnh Live Chat
Các bạn thêm đoạn code sau:<!-- $CHAT --> <script type='text/javascript'> var f_chat_vs = "Version 2.1"; var f_chat_domain = "http://toilaquantri.com"; var f_chat_name = "Hỗ trợ đọc giả"; var f_chat_star_1 = "Chào bạn!"; var f_chat_star_2 = "Bạn đang cần dịch vụ Thiết kế web, Google Adwords, Facebook Ads, SEO... hỗ trợ đọc giả và tư vấn tại chatbox này.<br/><em>Gửi vài giây trước</em>"; var f_chat_star_3 = "<a href='javascript:;' id='f_bt_start_chat' onclick='f_bt_start_chat()'>Bắt đầu Chat</a>"; var f_chat_star_4 = "Chú ý: Bạn phải đăng nhập <a href='http://facebook.com/' rel='nofollow' target='_blank'>Facebook</a> mới có thể trò chuyện."; var f_chat_fanpage = "huynhphungblogger"; /* Đây là địa chỉ Fanpage*/ var f_chat_background_title = "#F77213"; var f_chat_color_title = "#fff"; var f_chat_cr_vs = 21; /* Version ID */ var f_chat_vitri_manhinh = "right:10px;"; </script> <script src='https://hoangluyen.com/livechat/chat.js?vs=2.1'/> <div id='fb-root'/> <a class='chat_f_vt' id='chat_f_b_smal' onclick='chat_f_show()' title='Mở hộp Chat'><i class='fa fa-comments title-f-chat-icon'/> Chat</a><div class='chat_f_vt' id='b-c-facebook'><div class='chat-f-b' id='chat-f-b' onclick='b_f_chat()'><i class='fa fa-comments title-f-chat-icon'/><label id='f_chat_name'/><span ='javascript:;' id='chat_f_close' onclick='chat_f_close()'>x</a></div></div><div class='f-chat- id='fb_alert_num'>1</span><div id='t_f_chat'><a class='chat-left-5' hrefconent' id='f-chat-conent'><script>document.write("<div class='fb-page' data-adapt-container-width='true' data-height='310' data-hide-cover='true' data-href='https://www.facebook.com/"+f_chat_fanpage+"' data-show-facepile='true' data-show-posts='true' data-small-header='true' data-tabs='messages' data-width='250'/>");</script><div id='fb_chat_start'><div class='msg_b fb_hide' id='f_enter_1'/><div class='msg_b fb_hide' id='f_enter_2'/><br/><p class='fb_hide' id='f_enter_3'><a href='javascript:;' id='f_bt_start_chat' onclick='f_bt_start_chat()'>Bắt đầu Chat</a></p><br/><div class='fb_hide' id='f_enter_4'/></div><div class='chat-single' id='f_chat_source'/></div></div> <!-- #CHAT -->
Thay thế địa chỉ huynhphungblogger bằng địa chỉ fanpage của bạn.
Tùy chỉnh Fanpage dưới chân trang
Bạn thêm đoạn code sau:<iframe src='//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fwebsfypublic&width&height=300&colorscheme=light&show_faces=true&header=false&stream=false&show_border=false' style='border:none; overflow:hidden; height:260px'/>
Thay thế địa chỉ websfypublic thành địa chỉ fanpage của bạn.
Tùy chỉnh Đăng ký nhận bản tin qua email
Dán đoạn code sau vào tiện ích HTML:<div id='mdcsubs'> <div class='tagline'> Why you subscribe? </div> <div class="item-list"> <ul> <li><div style='color: #FF5700; display: inline-block; font-size:17px; letter-spacing: 4px;'>✔</div> Nhận tin mới qua Email</li> <li><div style='color: #FFE800; display: inline-block; font-size:18px; letter-spacing: 4px;'>✔</div> Nhận được hỗ trợ từ Admin</li> <li><div style='color: #FF5700; display: inline-block; font-size:17px; letter-spacing: 4px;'>✔ </div><a href="http://www.toilaquantri.com/p/dang-ki-nhan-tin.html" style="color: #fff;">Xem hướng dẫn ►</a></li> </ul> </div> <div class='rssform'> <form action='http://feedburner.google.com/fb/a/mailverify' method='post' target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=renluyentuduy', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"> <input type='text' name='email' placeholder='Email...' /> <input type="hidden" value="renluyentuduy" name="uri"/> <input type="hidden" name="loc" value="en_US"/> <input value="Subscribe Now" class="button" type="submit" /> </form> </div> </div>
Thay thế renluyentuduy thành id feedbunner của bạn.
Tùy chỉnh quảng cáo trên site
Đối với các vị trí quảng cáo nằm trong bài viết bao gồm<!-- 728x90 -->
<!-- link -->
<!-- 300x250 -->
Bạn tìm trong code HTML, trước khi chèn nên mã hóa code Google Adsense để không bị lỗi, các quảng cáo nằm ở sidebar thì chèn bình thường.
Tùy chỉnh Code hotline trượt dưới chân trang
Chèn vào trong code HTML hay Javascript đều được:<div id="centersticky"> <div class="csticky-content"> <a href="tel://0902913631"><img alt="hotline0902913631" height="46" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiT0ceA9FvckcsottPs0o-FhUyGrZuiLMvwnKkIRI_MtX6eeoIswQg4k3DGrtzlwduDDHN6_OcGaKI5R30qmyHDlZDveiRRMB2UiCHvfXtND1H8slwi8C9Xyu6t6t3L4eN1ozkljDT3cpw/s246/1hotline-0902913631.png" width="246" /></a> <a href="http://diemnhan.net/thong-tin-can-biet/huong-dan-thanh-toan"><img src="http://diemnhan.net/wp-content/themes/ainex/assets/images/hotline01b.png" width="242" height="46" alt="hotline01b" /></a> </div> </div>
Hi vọng sự chia sẻ rất nhiệt tình của bạn Huỳnh Phụng sẽ giúp các bạn có được một website đẹp như ý! Bạn nhớ ghé qua và để lại lời cảm ơn trên Blog của bạn ấy nhé! Thanks Huynh Phung for your sharing!
Chúc các bạn có một website như ý!
lượt xem


Hiện tại có 0 Comment